網路資源很多,可是對0基礎的新手來說沒概念
大海撈針根本不知從何開始,找學習管道找到很阿雜
還有文章/影片等各種形式教學文,這裡精選分享我個人學習路上推薦給網頁新手的學習資源
跳過海底撈的過程直接上跑道啦!
網頁起手式:先從HTML/CSS開始吧!
HTML是超文件標示語言(HyperText Markup Language)是一種用於建立網頁的標準標示語言,是網頁基礎必學,再來才學CSS是疊層樣式表(Cascading Style Sheets)可以讓網頁變漂亮,裝飾排版、定義顏色大小。
可以想像成HTML是房子的鋼筋水泥,CSS是室內裝潢,房子蓋好了才能做裝潢嘛(´ΘωΘ`)
學習時間:大約3~7天
推薦指數:★★★★★
全英文網站,英文不好也沒關係,右鍵google翻譯也ok
這個網站很有幫助在於一開始可以有系統的了解,學過之後忘記了也可以當字典查
是我在學習之路上使用率最高的網站
推薦指數:★★★★★
簡體中文版,怕英文的可以選這個,跟w3schools英文版很像
內容類似不過英文版比較完整
全中文界面學習至少不會入門開始就很挫折XD
推薦指數:★★★★★
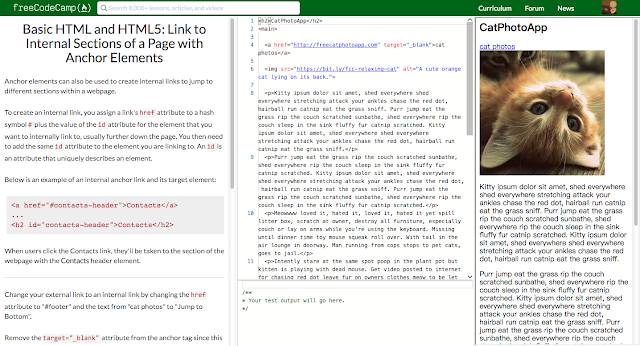
關卡任務式教學
三欄式版面設計,教學欄/編寫欄/結果顯示欄
可以依照第一欄教學文章去做練習
練習完了會跳下一章節
我都在w3schools學習完整個單元
會來這裡驗證是否學會了
推薦指數:★★★★★
超好用免費線上編輯器,可以支援html css js編寫
可以切換介面顯示模式,適合拿來練習新學到的技巧或試驗效果
輕量不用在電腦安裝程式,有網路環境有瀏覽器就能使用
還可以即時顯示編寫完的成果,註冊後還能雲端儲存寫好的網頁
能觀看其他高手大大做的網頁原始碼怎麼寫
同場加映 如果學不夠這邊還有......
部分內容沒有翻譯完全所以中英文內容都有
內容一樣很完整是由開發者撰寫的開發資源
網路上很多人推薦,全英文內容
關卡任務式教學可以一步一步引導學習
英文也不會太難,需要註冊使用
分享到這裡,希望大家可以找到適合自己的學習方式持續努力(ง๑ •̀_•́)ง